
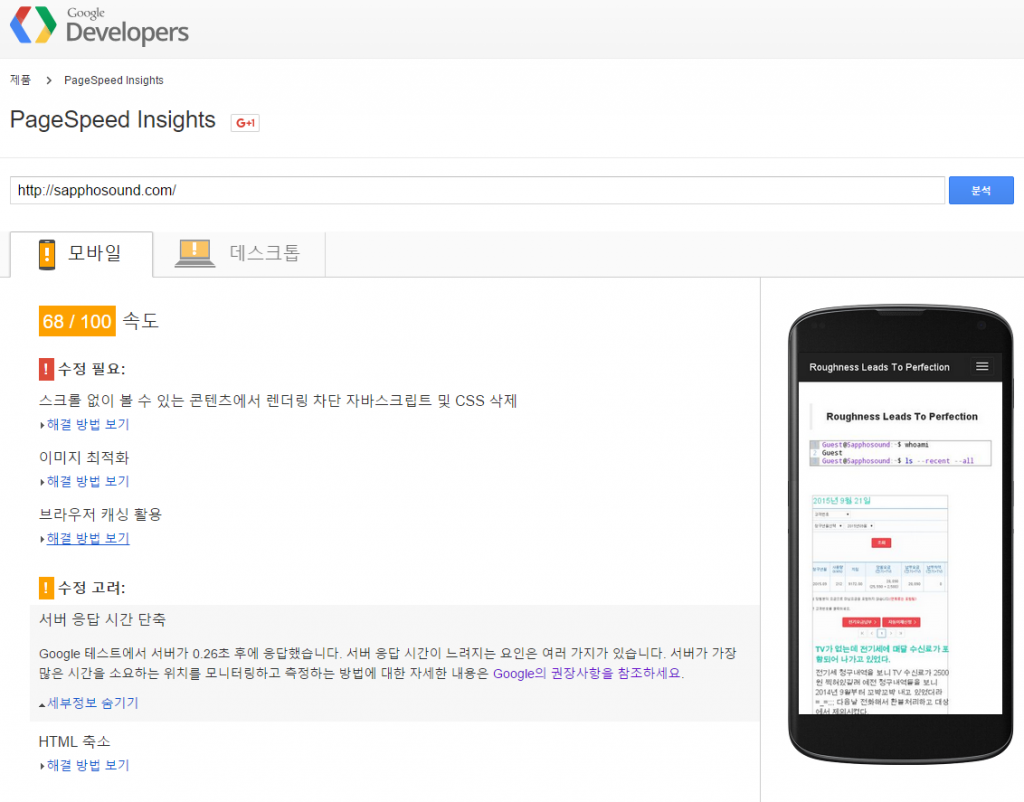
[구글 PageSpeed Insights]를 이용하면 특정 웹페이지의 로딩 속도를 측정하여 그에 맞는 점수를 부여받을 수 있습니다. 점수가 100점이 아니라면(사실 절대 안나옴) 그에 따르는 권고 행동을 알려주는데요, 그들 중 가장 고치기 쉽고 자주 보는 사항들을 모아봤습니다.
- Javascript, CSS 최소화하기(minify)
자신이 블로그에 있는 모든 파일을 건드릴 수 있는 권한이 있다면 적용할 수 있는 방법입니다. 요는 탭, 공백, 줄바꿈 기호를 최소한으로 줄여서 오가는 정보량을 줄인다는건데요, 기본적으로 Bootstrap을 비롯한 주요 웹 라이브러리들은 최소화버전과 일반 버전을 같이 제공해주기 때문에 상관없지만 일반 프로그래머들이 만든 것들은 이 부분을 생각하지 않는 경우가 종종 있습니다.
Sublime Text 3를 사용하고 있다면 Package Control을 이용해 Minify 패키지를 설치해주고 설명서에 따라 종속성을 가진 프로그램들을 설치해줍니다. 그런 다음 최소화할 파일이 열려 있는 상태에서 Ctrl+Alt+M을 누르면 최소화된 파일이 파일명 끝에 .min을 달고 저장됩니다. 해당 텍스트 전체를 복사한 다음 .min이 붙어있지 않은 원래 파일의 내용과 교체해주고 저장하면 됩니다.
- 그림 파일 압축하기
대부분은 PNG 파일을 압축할 수 있다고 이야기 할 겁니다. 사실 PNG는 무손실 압축포맷이라 어떻게 더 압축할 수 있겠냐고 의문을 가질 수도 있는데요, 사람이 인식하기 힘든 수준의 노이즈를 그림에 추가하는 등으로 용량을 줄일 수 있습니다. 이렇게 압축된 그림은 데스크탑 환경에서는 큰 의미가 없지만 모바일 환경에서는 수십~수백 kB를 줄여줄 수 있기 때문에 속도 및 데이터 소모 면에서 이득을 볼 수 있습니다.
[pngquant] 등과 같은 PNG 압축 라이브러리 또는 프로그램을 이용해서 wp-content/uploads/ 내부에 있는 모든 PNG 파일을 압축하면 됩니다. Pngquant 홈페이지의 다운로드 섹션에서 애플리케이션을 받을 수 있습니다. 참고로 윈도우용 GUI 는 PNGoo입니다. 맥이나 리눅스는 그에 맞는 프로그램을 받아주면 됩니다.
맥이나 리눅스에서는 권한 문제로 압축을 못하는 경우도 있으니 sudo를 꼭 붙여주세요~
혹은 WP Smush라는 플러그인을 이용해도 됩니다. [여기]를 참고해주세요.
- 브라우저 캐싱 활용
http://mytory.net/archives/1232/ 을 참고하세요. 저는 적용을 제대로 못하겠네요 ㅠ
- 기타
워드프레스를 사용하고 있다면 WP Super Cache를 통해서도 속도 개선이 많이 됩니다. GZIP이나 mod_expires 등등을 쓰기 때문에…
이런 것들 때문에 Windows IIS에서 Ubuntu+Apache로 갈아탔습니다… 기업 측면에서는 다르겠지만 개인 사용자들의 경우에는 많이 쓰는 환경을 써야 이런 것들을 적용하기 쉽더군요 ㅠ
